DESAINSTUDIO.COM |
| Membuat Logo yang Colorful dengan Illustrator Posted: 25 Mar 2013 10:22 AM PDT Pada kesempatan ini, kita akan membuat sebuah simbol abstrak yang colorful dengan Adobe Illustrator. Tutorial ini ditujukan untuk pemula yang ingin memahami cara memanfaatkan elemen-elemen dan tool dasar di Illustrator dan mengembangkannya.
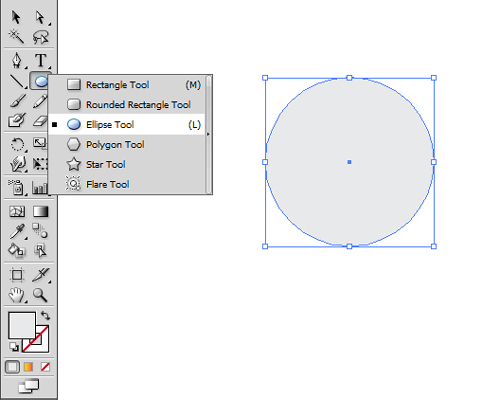
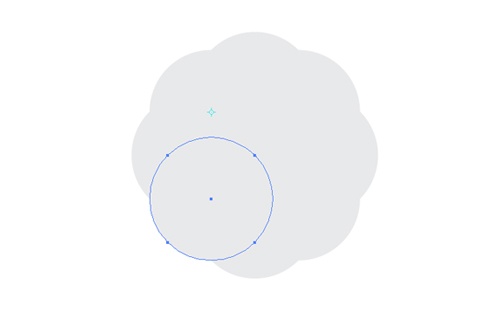
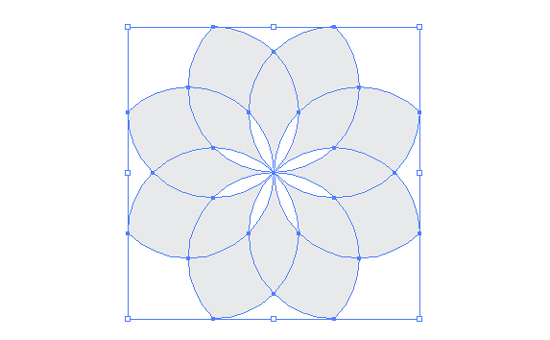
Step 1 Buat sebuah lingkaran menggunakan Ellipse tool (L). Tekan dan tahan tombol Shift untuk membuat lingkaran dalam bentuk yang proporsional. Step 2 Aktifkan fitur Smart Guides (Ctrl+U), kemudian aktifkan Rotate tool (R) dan arahkan kursor pada titik kanan lingkaran, klik point tersebut saat tanda "anchor" muncul. Langkah tersebut digunakan untuk menentukan sumbu rotasi dari lingkaran. Step 3 Setelah sumbu ditentukan, tekan dan tahan tombol Alt dan Shift di keyboard lalu tarik lingkaran sedikit keatas. Tombol Alt berfungsi untuk menduplikat objek, sedangkan tombol Shift menahan duplikasi setiap 45°. Step 4 Setelah lingkaran dicopy pada angle 45°, tekan tombol Ctrl+D di keyboard sebanyak enam kali untuk mengulang rotasi. Step 5 Seleksi semua lingkaran hasil duplikasi, kemudian pada Pathfinder palette pilih Divide. Fitur divide digunakan untuk memotong setiap bagian objek yang bersebrangan dengan objek lain. Step 6 Seleksi potongan bagian-bagian seperti yang ditunjukkan gambar dibawah, kemudian tekan Delete di keyboard untuk menghapusnya. Step 7 Delete juga beberapa potongan dibagian luar. Sekarang kita sudah memiliki simbol yang terpisah kedalam beberapa potongan seperti gambar dibawah. Step 9 Sekarang kita akan menentukan warna untuk simbol yang akan kita buat. Buat 4 buah persegi menggunakan Rectangle tool (M) dan beri warna gradasi untuk tiap-tiap persegi seperti yang ditunjukkan pada gambar dibawah. Step 10 Kita akan mulai mewarna simbol dengan warna yang telah kita buat, kamu tinggal klik pada potongan yang ingin diwarnai kemudian aktifkan Eyedropper tool (I) dan klik pada rectangle dengan warna yang ingin dipilih. Metode pewarnaannya sederhana, yaitu pengulangan. Bisa dilihat pada gambar dibawah. Step 11 Aktifkan Gradient tool (G) lalu atur arah gradasi dari tiap-tiap potongan. Bagian paling luar berwarna terang sedangkan bagian yang mengarah ke sumbu berwarna gelap, lihat gambar dibawah. Hasil Akhir Beginilah hasil akhir simbol yang colorful yang telah kita buat. Simbol ini bisa digunakan untuk berbagai keperluan, dari mulai elemen grafis sampai kepada logo.
Contoh penggunaan simbol sebagai logo :
Terima kasih telah membaca artikel ini. Ini adalah salah satu teknik membuat sebuah simbol dengan memanfaatkan elemen-elemen dasar pada Adobe Illustrator, jika kamu punya tehnik lain yang ingin dibagi silahkan sampaikan dengan berkomentar. Semoga bermanfaat! Ajir Desainer grafis, blogger, juga pecandu kopi. Terobsesi dengan segala sesuatu terkait komunikasi visual. Bercita-cita ingin menjadi guru SD sebuah sekolah di pelosok desa yang jauh dari keramaian. — email : ajir86[at]gmail.com | twitter : @desain_studio |
| You are subscribed to email updates from desainstudio | tutorial Photoshop dan Illustrator, desain grafis dan seni visual To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |















Tidak ada komentar:
Posting Komentar