DESAINSTUDIO.COM |
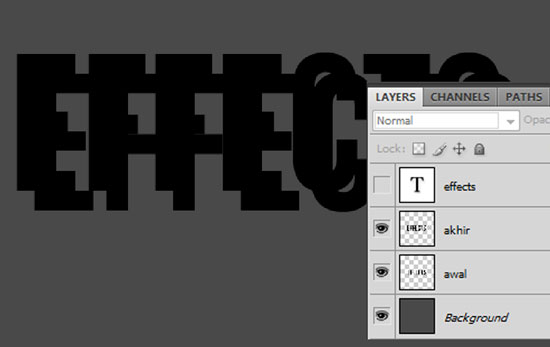
| Membuat Teks Berkesan 3D dengan Photoshop Posted: 04 Dec 2012 02:10 AM PST Pada kesempatan kali ini, kita akan bahas bagaimana caranya untuk membuat efek berkesan 3 Dimensi dengan memanfaatkan pencahayaan, shadow, dan Layer Styles di Photoshop. Tutorial ini cocok untuk pemula dan tingkat menengah untuk memahami tehnik lighting dasar menggunakan Adobe Photoshop. Langsung saja kita mulai tutorialnya, selamat membaca dan mempraktekkan. Step 1 Buat dokumen baru di Photoshop (Ctrl+N), ukuran 1000x1000 pixels, resolusi 300 DPI, dan mode warna RGB. Step 2 ganti warna layer 'Background' dengan warna #494949. Step 3 Buat sebuah teks, dalam hal ini saya membuat 'EFFECTS' menggunakan font Bebas Neue. Kamu bebas untuk menggunakan teks lain, it's just a sample! :) Step 4 Klik ganda layer 'effects' untuk membuka jendela Layer Styles. Kemudian klik gradient Overlay pada Layer Styles : ubah blend mode menjadi Multiply, opacity menjadi 50% dan angle menjadi -65. Jika sudah, klik Ok untuk keluar dari jendela Layer Styles. Step 5 Pada Layer Palette, klik ikon Add New Layer untuk membuat layer baru, beri nama layer baru dengan 'awal'. Kemudian tekan Ctrl+Klik pada thumbnail layer 'effects' untuk mengambil seleksi bentuk pada layer tersebut. Sementara seleksi aktif, klik kembali layer 'awal', tekan tombol D di keyboard untuk mengubah warna dasar menjadi hitam putih lalu tekan Alt + Delete untuk mengisi layer 'awal' dengan warna hitam. Step 6 Duplikat layer 'awal' dengan menekan tombol Ctrl+J di keyboard, beri nama layer hasil duplikasi dengan 'akhir' dan posisikan layer 'akhir' seperti gambar dibawah. Jika sudah, drag layer 'awal' dan 'akhir' dibawah layer 'effects' (lihat gambar). Saya sengaja meng-hide layer 'effects' agar kita bisa melihat posisi layer 'awal' dan 'akhir' dengan jelas. Step 7 Sekarang duplikat layer 'awal' berkali-kali dengan menekan tombol Ctrl+J sebanyak 15 kali (untuk 15 hasil duplikasi). Step 8 Kemudian pada layer palette, klik layer 'akhir', tahan Shift di keyboard lalu klik layer 'awal' untuk menyeleksi layer-layer tersebut di layer palette. Jika sudah, klik kanan pada salah satu layer dan pilih Link Layers. Kamu akan melihat akan ada tanda rantai pada layer-layer yang diseleksi tadi. Sementara semua layer tadi aktif dan nge-link, klik ikon Distribute Vertical Center kemudian klik ikon Distribute Horizontal Center untuk membuat layer-layer tadi tersusun sedemikian rupa. Lalu tekan tombol Ctrl+E untuk menggabungkannya dan ubah nama layer hasil penggabungan tadi menjadi 'shadow'. Step 9 Klik layer shadow di layer palette, kemudian pilih Filter > Blur > Motion Blur, dan atur nilai pada jendela Motion Blur seperti gambar dibawah. Step 10 Tekan dan tahan tombol Shift+tanda panah atas kemudian Shift+tanda panah kiri untuk membuat teks bergeser 10 px kebagian atas dan kiri (lihat gambar dibawah). Step 11 Ubah blend mode layer 'shadow' menjadi Multiply dan Opacity menjadi 40%. Step 12 Duplikat layer 'shadow', pada layer 'shadow copy' berikan juga efek motion blur sekali lagi. Tapi kali ini nilai distance-nya dirubah menjadi 70% Step 13 Langkah selanjutnya, buat sebuah layer baru diatas layer 'Background' dan beri nama dengan 'lighting'. Pada layer 'lighting' berikan warna gradasi hitam ke putih dengan Gradient Tool (G) dan atur arahnya seperti gambar dibawah. Jika sudah, ubah blend mode-nya menjadi Overlay dan opacity-nya menjadi 50%. Step 14 Sekarang kita kembali ke layer 'effects', klik ganda layer tersebut untuk membuka jendela Layer Styles. pada jendela Layer Styles, pilih Bevel and Emboss dan atur nilai-nilainya seperti gambar dibawah. Step 15 Masih pada jendela Layer Styles untuk layer 'effects', klik pada Pattern Overlay. Kemudian klik tanda panah seperti yang diillustrasikan digambar dibawah untuk mendapatkan pattern dengan katagori Artist Surfaces. Pada contoh kasus ini, klik pada pattern bernama Washed Watercolor Paper. Ubah blending mode pada Pattern Overlay menjadi Multiply dan Opacity menjadi 75%. Step 16 Terapkan juga efek Pattern Overlay pada layer 'Background'. Tapi kali ini pilih pattern dengan nama Hard Charcoal Light. Ubah juga blending mode menjadi Multiply dan Opacity menjadi 75%, jika sudah klik Ok untuk keluar dan jendela Layer Styles. Hasil Akhir Beginilah hasil akhir untuk tutorial Photoshop kita kali ini. Semoga dapat memberi inspirasi dan manfaat. Kamu dapat berimprovisasi lebih jauh menggunakan tehnik-tehnik pada tutorial kali ini, good luck all! Ikuti FACEBOOK dan TWITTER Desain Studio untuk mendapatkan update terbaru berupa tips, informasi, dan tutorial seputar desain grafis! |
| You are subscribed to email updates from desainstudio | tutorial Photoshop dan Illustrator, desain grafis dan seni visual To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




















Tidak ada komentar:
Posting Komentar