DESAINSTUDIO.COM |
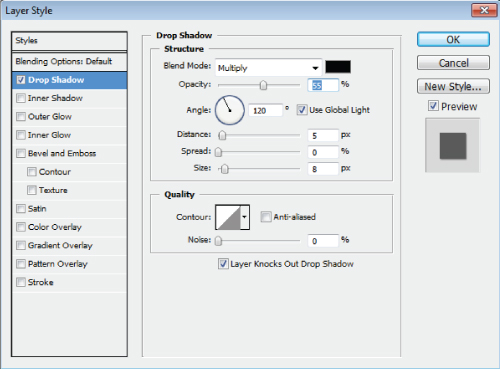
| Membuat Efek Kertas Kusut dengan Photoshop Posted: 11 Nov 2011 09:12 AM PST Tutorial kali ini sangat sederhana, yaitu membuat kertas kusut yang tertempel di dinding dengan Photoshop. Tehnik yang digunakan dalam tutorial kali ini diharapkan memberi penjelasan tentang bagaimana caranya menciptakan efek dan tekstur yang realistis menggunakan efek-efek yang terdapat pada Filter Gallery. Tutorial ini ditujukan untuk pemula dan tingkat menengah, dan diharapkan dapat dieksplor lebih jauh sehingga menciptakan karya-karya lain yang luar biasa. Lets get started! Step 1 Mulai dengan membuat dokumen baru dengan settingan seperti gambar dibawah ini. Step 2 Double-click layer 'Background' di layer palette, klik Ok pada jendela yang kemudian muncul. Langkah ini akan membuat layer 'Background' menjadi layer biasa. Jika sudah,kembali Double-click layer 'Background' untuk membuka Layer Styles. Pada jendela Layer Styles, check pada bagian Gradient Overlay dan Color Overlay. Atur settingan keduanya menjadi seperti yang terlihat pada gambar dibawah. Untuk bagian warna di Color Overlay, warna yang diberikan adalah #cbc18c. Step 3 Pilih layer 'Background' kemudian klik Filter > Texture > Texturizer di Menubar. Pada jendela yang kemudian muncul, pilih efek Craquelure. Biarkan settingan sebagai default, kemudian klik Ok. Jika langkah-langkah diatas telah dilalui, layer 'Background' akan terlihat seperti gambar dibawah. Step 4 Yap! Kita sudah selesai dengan backgroundnya. Sekarang saatnya membuat layer baru. Klik ikon 'New layer' di layer palette untuk membuat layer baru. Ubah nama layer menjadi 'Paper', dan isi dengan warna #d6d6d6 (Abu-abu). Jika sudah, pilih layer 'Paper' kemudian tekan tombol Ctrl+J di keyboard untuk menduplikasi layer tersebut. Secara default akan muncul layer dengan nama 'Paper copy'. Klik layer 'Paper copy', kemudian klik Filter > Render > Cloud di Menubar. Langkah ini membuat layer 'Paper copy' dipenuhi oleh noise seperti asap. Step 5 Masih pada layer 'Paper copy', tekan tombol G di keyboard untuk mengaktifkan Gradient tool. Pada control palette di bagian atas, atur settingan warna gradasi menjadi hitam/putih, style-nya menjadi linier, dan mode-nya menjadi Difference, kemudian tarik sembarang beberapa kali sampai kamu menemukan kekacauan seperti gambar dibawah ini. Step 6 Pilih layer 'Paper copy', kemudian klik Filter > Stylize > Emboss. Biarkan settingan sebagai default, lalu klik Ok. Step 7 Masih pada layer 'Paper copy', tekan tombol Ctrl+L (Level) di keyboard, kemudian tarik slider hitam dan putih kearah tengah. Tepat seperti gambar dibawah ini. Step 8 Ubah blending mode dari layer 'Paper copy' menjadi Overlay. Maka kira-kira hasilnya akan seperti gambar dibawah ini. Step 9 Pilih layer 'Paper' dan layer 'Paper copy' (tekan dan tahan tombol Shift untuk memilih lebih dari satu layer), kemudian tekan tombol Ctrl+T di keyboard untuk mengaktifkan Transform tool. Perkecil Ukuran kedua layer tersebut seperti gambar dibawah ini. Step 10 Double-click pada layer 'Paper' untuk membuka Layer Styles. Check pada bagian Drop Shadow dan atur settingannya seperti gambar dibawah. Step 11 Klik kanan pada tulisan 'Drop Shadow' di layer palette kemudian pilih Create Layer. Langkah ini akan membuat efek Drop Shadow yang kita berikan pada layer 'Paper' terpisah dan berdiri dengan layer-nya sendiri. Secara default, nama layernya akan menjadi 'Papers drop shadow'. Step 12 Pilih layer 'Papers drop shadow', kemudian tekan tombol Ctrl+T di keyboard. Klik kanan pada area kerja lalu pilih Warp. Warp adalah mode transform yang memungkinkan kita membentuk kelengkungan pada objek menggunakan jaring-jaring bantu yang telah disediakan(lihat gambar). Dalam kasus ini, saya membentuk shadow secara tidak simetris agar terlihat realistis dan tidak terkesan datar. Step 13 Buat layer baru untuk objek perekat/selotip. Saya membuatnya menggunakan Rectangular Marque Tool (M). Objek selotip sengaja dimiringkan sedikit menggunakan Transform tool (Ctrl+T) untuk mendukung keseluruhan style. Step 14 Tambahkan juga teks menggunakan Type tool (T) tepat diatas layer 'Paper copy'. Saya menggunakan font Segoe Script yang bergaya tulisan tangan. Font tersebut bisa diunduh gratis disini. Hasil Akhir Inilah hasil akhir yang kita dapat dari tutorial Photoshop kali ini. Semoga tutorial ini dapat membantu dan bermanfaat untuk proyek desain yang sedang atau akan kamu kerjakan. Selamat mencoba! :) tentang penulis  Ajir AjirDesainer grafis, blogger, juga pecandu kopi. Terobsesi dengan segala sesuatu terkait komunikasi visual. Bercita-cita ingin menjadi guru SD sebuah sekolah di pelosok desa yang jauh dari keramaian. email : ajir86[at]gmail.com | twitter : @desain_studio view all post by Ajir Tetap update informasi, tips, dan tutorial desain grafis dengan mengikuti FACEBOOK dan TWITTER Desain Studio! |
| You are subscribed to email updates from desainstudio | tutorial Photoshop dan Illustrator, desain grafis dan seni visual To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


















Tidak ada komentar:
Posting Komentar