DESAINSTUDIO.COM |
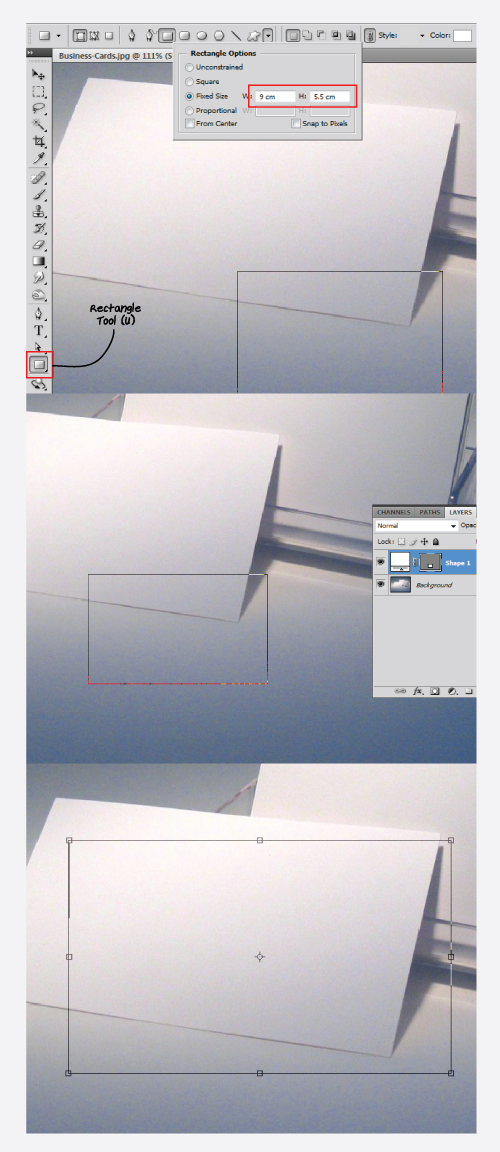
| Membuat Mock Up Kartu Nama dengan Photoshop Posted: 07 Sep 2011 09:38 AM PDT Dalam desain grafis, sebuah mock up biasa dikenal sebagai prototipe sebuah desain. Tujuannya adalah untuk mempresentasikan desain dalam bentuk yang sebenarnya. Mock up juga dapat membantu klien membayangkan hasil desain yang telah diaplikasikan. Di tutorial kali ini, kita akan membuat mock up kartu nama dengan source gambar kartu nama kosong menggunakan fitur smart object di Photoshop. Dengan smart object, kita bisa membuat semacam template untuk menampilkan desain secara realistis pada kartu nama. Let's get started! Step 1 Buka gambar kartu nama kosong di Adobe Photoshop. Gambar kartu nama bisa didownload disini. Step 2 Klik Rectangle tool (U) pada Tools Menu, Kemudian klik pada tanda panah kecil disamping icon bintang pada Rectangle tool panel di bagian atas, conteng pada Fixed Size, dan isikan ukuran 9 cm dan 5,5 cm (seukuran kartu nama) pada kolom fixed size. Jika sudah, klik pada area kerja dan besarkan ukurannya seperti gambar dibawah menggunakan Free transform tool (Ctrl + T). Tahap berikutnya adalah, pada layer "shape" di layer palette, klik kanan dan pilih Convert to smart object. Disinilah kuncinya! Setelah tahap ini, layer akan berfungsi sebagai smart object dimana kamu bisa membentuk shape sesuai dengan bentuk tertentu dan desain kamu akan disimulasikan berdasarkan bentuk yang telah dibuat. Step 3 Selanjutnya, masih menggunakan Free transform tool (Ctrl + T), klik kanan lalu pilih Distort. fitur Distort memungkinkan kamu menggeser ujung-ujung dari shape membentuk perspektif sesuai dengan kartu nama pada gambar. Jika kamu sudah membentuk shape menjadi seperti gambar urutan 2 di bawah, klik kanan kembali dan pilih Warp. Warp berfungsi untuk membentuk contour dan kelengkungan. (lihat gambar dibawah). Jika sudah, tekan tombol Enter di keyboard. Step 4 Selanjutnya, klik ganda pada smart-object thumbnail di layer "shape 1", dan secara otomatis, akan terbuka sebuah tab baru di Photoshop. Disini kamu bisa mengedit/meletakkan desain kartu nama yang sudah kamu buat, baik itu dari Illustrator, CorelDRAW, maupun Photoshop sendiri. Jika desain kartu nama sudah kamu letakkan disana, klik file > Save dan tutup tab tersebut. Maka secara otomatis, desain tersebut akan disimulasikan sesuai dengan perspektif yang sudah kamu buat di layer "Shape 1" (smart object layer). Step 5 Sekarang kita akan mengatur pencahayaannya dengan menambahkan beberapa shadow di atas layer "shape 1". Tahan tombol Alt lalu klik ikon Create new layer di Layer palette. Jika muncul pop up, conteng pada bagian Use previous layer to create clipping mask lalu klik OK. Ganti nama layer baru tersebut menjadi "shadow". Layer shadow akan di masking sesuai dengan bentuk pada layer dibawahnya (layer "shape 1"). Step 6 Untuk membuat shadow baru, kita butuh referensi pencahayaan dari gambar sebenarnya. Cukup klik ikon bergambar mata pada layer "shape 1" untuk menyembunyikannya agar kita bisa melihat kondisi pencahayaan di gambar kartu nama. Step 7 Pilih Gradient tool (G) dan atur warna gradasi pada gradient tool panel di bagian atas. Buat warna gradasi dari putih ke abu-abu muda. Jika sudah, drag mouse kamu dengan arah seperti pada gambar dibawah. Selanjutnya, pada layer palette, ubah blending mode layer "shadow" menjadi Multiply dan turunkan Opacitynya menjadi 60 %. Step 8 Selanjutnya buat layer baru sama seperti pada Step 5, ganti nama layer tersebut menjadi "shadow 2" dan berikan gradasi dari putih ke abu-abu seperti gambar dibawah. Jika sudah, ubah blending mode layer "shadow 2" menjadi Multiply. Hasil Akhir Ini adalah hasil akhirnya. Saya juga telah melengkapi file mock up ini untuk bagian belakang kartu nama dengan langkah-langkah yang sama. Selanjutnya, desain kartu nama bisa kamu ganti dengan desain yang lain, cukup paste desain yang baru di smart object layer (dalam contoh ini adalah layer "shape 1"), maka secara otomatis desain tersebut akan dibentuk sesuai dengan penempatan dan perspektif yang telah dibuat di layer smart object. Selamat mencoba, semoga bermanfaat! :) tentang penulis  Ajir AjirDesainer grafis, blogger, juga pecandu kopi. Terobsesi dengan segala sesuatu terkait komunikasi visual. Bercita-cita ingin menjadi guru SD sebuah sekolah di pelosok desa yang jauh dari keramaian. email : ajir86[at]gmail.com | twitter : @desain_studio view all post by Ajir Tetap update informasi, tips, dan tutorial desain grafis dengan mengikuti FACEBOOK dan TWITTER Desain Studio! |
| You are subscribed to email updates from desainstudio | tutorial Photoshop dan Illustrator, desain grafis dan seni visual To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










Tidak ada komentar:
Posting Komentar