DESAINSTUDIO.COM |
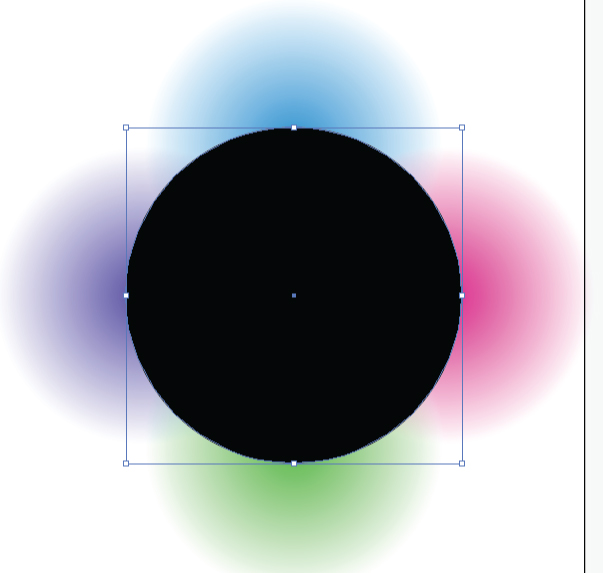
| Membuat Efek Glowing Ellipse di Illustrator Posted: 12 Jul 2011 09:48 AM PDT Pada tutorial kali ini kita akan mencoba membuat suatu karya dengan memainkan efek standar seperti inner glow dan outer glow di Adobe Illustrator. Kedua efek ini sering kurang dimanfaatkan oleh para pengguna Illustrator, padahal menurut saya, fungsinya sangat membantu ketika diterapkan di berbagai karya desain. Salah satunya adalah karya yang akan kita pelajari di tutorial ini. Tanpa panjang lebar lagi, langsung saja kita masuk ke dalam step by step pembahasannya!. ;) Step 1 Buat object dengan bentuk lingkaran, pilih di bagian gradasi warna Fade to Black, dan beri warna hijau. Step 2 Buat object lingkaran yang lain dan beri warna Pink. Ubah blending mode nya dengan Multiply. Step 3 Buat object lingkaran berikutnya tepat disebelah kanan lingkaran yg pertama dan ubah Blending Mode-nya dengan Color Burn. Step 4 Buat lingkaran-lingkaran berikutnya dengan merubah Blending Mode-nya dengan Darken dan Overlay. Step 5 Gabungkan kesemua object lingkaran tersebut dengan cara klik kanan lalu pilih Group. Step 6 Buat object lingkaran baru, isi dengan warna hitam, letakkan diatas object lingkaran yang digroupkan tadi. Kemudian seleksi seluruh object, klik kanan pilih Clipping Mask atau tekan tombol Ctrl+7 di Keyboard. Step 7 Buat background dengan warna gradasi oranye dan ubah type gradientnya dengan radial, (lihat seperti gambar dibawah). Step 8 Select object lingkaran tersebut, pada Menu bar, pilih Effect > Stylize > Inner Glow. Atur settingannya seperti gambar dibawah. Step 9 Buat efek berikutnya yaitu Outer Glow, dan ubah settingannya seperti gambar dibawah. Step 10 Duplicat object lingkaran tersebut dengan menekan Ctrl+C (copy) kemudian Ctrl+F (paste in front) di Keyboard, ubah blending modenya dengan Multiply dan turunkan opacitynya menjadi 55%. Step 11 Buat object segitiga dengan menggunakan Pen Tool (P), terlihat seperti gambar dibawah. Step 12 Lakukan hal yang sama untuk object segitiga berikutnya. Diletakkan pada sudut yang berlawanan dengan segitiga sebelumnya. Hasil Akhir Well done! Mudah bukan? Semoga bermanfaat dan silahkan mencoba. :) tentang penulis  Jun JunDesainer grafis dan illustrator. Percaya bahwa desain grafis berperan merubah dunia ke arah yang lebih baik. Bercita-cita mendirikan sebuah agency desain grafis bertaraf internasional. email : jun27travolta[at]gmail.com | facebook : Herjuna Juntravolta view all post by Jun Tetap update informasi, tips, dan tutorial desain grafis dengan mengikuti FACEBOOK dan TWITTER Desain Studio! |
| You are subscribed to email updates from desainstudio.com To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

















Tidak ada komentar:
Posting Komentar