DESAINSTUDIO.COM |
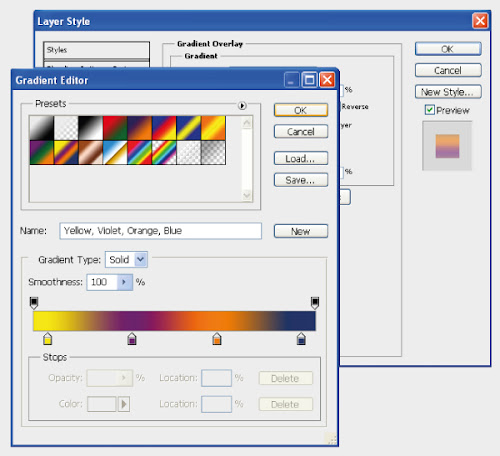
| Membuat Teks Bergaya Futuristik dengan Photoshop Posted: 22 Jun 2011 11:51 AM PDT Pada tutorial photoshop kali ini, kita akan mencoba membuat efek teks dengan gaya sci-fi. Efek semacam ini biasa ditemukan di film-film bernuansa futuristik dan bercerita tentang masa depan. Langkah-langkahnya sangat sederhana, tidak ada tehnik rumit yang akan digunakan disini. Kita hanya akan bermain dengan fitur-fitur biasa di Photoshop seperti layer style dan blending mode. Selamat mencoba! :) STEP 1 Buat terlebih dahulu dokumen baru dengan Weight 1000 px dan Hight 800 px dengan resolusi 300 dpi, dan layer background berwarna hitam. Selanjutnya, buat teks dan penuhi kanvas kerja dengan tulisan "DESAINSTUDIO", saya pake jenis font Impact dengan besar 3 pt. STEP 2 Kemudian buat tulisan "Desain Studio" dengan tata letak seperti dibawah ini di Adobe Illustrator, lalu isi dengan warna putih dan copy paste ke photoshop. STEP 3 Klik kanan layer hasil copy dari Illustrator tersebut lalu klik rasterize layer. STEP 4 Ubah blending mode-nya menjadi Soft Light. STEP 5 Double Klik pada layer Vector Smart Object, sehingga muncul layer Style, atur seperti settingan dibawah ini. STEP 6 Masih pada layer style, klik Gradient Overlay, atur warnanya seperti gambar dibawah. STEP 7 Ctrl + J pada layer Vector Smart Object untuk menduplikasi layer. Maka akan muncul layer Vector Smart Object copy. STEP 8 Atur pecahayaannya dengan mengklik layer > New Adjustment Layer > Curve, ikuti settingan pada gambar dibawah, Jika sudah, klik kembali layer > New Adjustment Layer > Exposure. STEP 9 Buat layer baru tepat diatas layer teks "desainstudio". STEP 10 Klik Filter > Render > Clouds, ubah blending mode dengan Overlay, jangan lupa, pastikan warna foreground-nya putih dan background-nya hitam. STEP 11 Masukkan gambar wallpaper koran bekas, letakkan diantara layer Vector Smart Object dengan Vector Smart Object copy, ganti blending mode-nya menjadi Multiply. STEP 12 Jika tulisan "Desain Studio" dianggap masih terlalu gelap, perjelas dengan mengcopy layer Vector Smart Object Copy dengan menekan tombol Ctrl + J di keyboard, ubah blending mode menjadi Soft Light, turunkan opacity-nya hingga 55%. Hasil Akhir Demikian tutorial kali ini, semoga bermanfaat untuk semua. Segala bentuk kritik dan saran membangun akan sangat berarti untuk perbaikan kedepan. Stay tuned untuk tutorial-tutorial berikutnya! :) tentang penulis  Jun JunDesainer grafis dan illustrator. Percaya bahwa desain grafis berperan merubah dunia ke arah yang lebih baik. Bercita-cita mendirikan sebuah agency desain grafis bertaraf internasional. email : jun27travolta[at]gmail.com | facebook : Herjuna Juntravolta view all post by Jun Tetap update informasi, tips, dan tutorial desain grafis dengan mengikuti FACEBOOK dan TWITTER Desain Studio! |
| You are subscribed to email updates from desainstudio.com To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














Tidak ada komentar:
Posting Komentar