DESAINSTUDIO.COM |
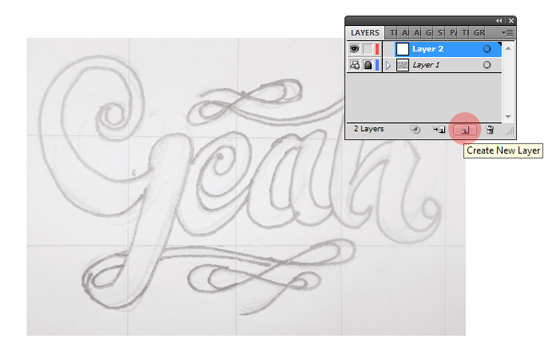
| Membuat Custom Lettering di Illustrator Posted: 28 Aug 2012 09:50 AM PDT Di tutorial kali ini, saya akan coba berbagi proses pembuatan custom lettering di Adobe Illustrator. Custom lettering/hand lettering adalah pembuatan karya tipografi dengan menggunakan sketsa atau hand drawing. Custom lettering dapat digunakan dalam banyak hal, baik itu logo, t-shirt design, poster, dan karya-karya lainnya. Sekarang langsung saja kita masuk kedalam tutorialnya. Step 1 Proses dimulai dengan sketsa. Saya terbiasa membuat sketsa kasar untuk membentuk anatomi huruf yang saya inginkan. Proses sketsa tiap-tiap orang bisa berbeda, tergantung kepada kenyamanan dan kebiasaan masing-masing. Step 2 Selanjutnya, saya mulai memberi outline hasil sketsa pensil tadi seperti gambar dibawah. Step 3 Scan atau foto hasil sketsa, masukkan kedalam Adobe Illustrator. Step 4 Selanjutnya saya buka layer palette di Illustrator. Double click pada Layer 1 maka akan muncul layer options. Conteng pada bagian template, kemudian isi kolom dim image to menjadi 30 %, jika sudah klik Ok. Step 5 Layer tadi sudah kita fungsikan sebagai template. Selanjutnya, kita akan membuat layer baru dimana proses tracing hasil sketsa akan kita lakukan disana. Step 6 Saya mulai melakukan tracing menggunakan Pen tool (p). Jika kamu belum terbiasa dengan Pen tool, kamu bisa membaca panduan lengkap menggunakan Pen tool disini. Step 7 Setelah melakukan tracing, saya mulai memperbaiki huruf satu persatu. Perbaikan saya lakukan seperti pada ketebalan, kerning, tinggi huruf, dll. Disini prosesnya lebih kepada memperbaiki bentuk dan bagaimana membuat semua huruf menjadi satu kesatuan. Step 8 Jika sudah, seleksi semua huruf lalu klik Unite di pathfinder palette (lihat gambar dibawah). Step 9 Sekarang ubah warna huruf menjadi abu-abu. Kemudian buka Appearance palette lalu klik pada list icon dibagian sudut kanan atas dan pilih Add New Fill. Step 10 Tarik fill (warna hitam) yang baru saja ditambahkan tepat dibawah content. Step 11 Pastikan fill hitam dalam keadaan terseleksi, kemudian pilih Effect > Path > Offset Path. Isi kolom-kolom pada offset path seperti gambar dibawah dan klik ok jika sudah selesai. Step 12 Klik kanan pada objek lettering lalu pilih ungroup. Kemudian seleksi bagian berwarna hitam lalu klik Unite pada pathfinder palette. Step 13 Klik kanan pada background lettering berwarna hitam lalu klik Release Compound Path. Kemudian Klik Unite sekali lagi pada pathfinder palette. Step 14 Hasil pembuatan offset path tadi masih belum sempurna, saya memperbaiki beberapa bagian yang kurang menarik seperti terlihat pada gambar dibawah. Step 15 Saya membuat kopian background berwarna hitam tadi dengan menariknya sedikit kebawah sambil menahan tombol Alt. Dan untuk memberi kesan dimensional pada artwork ini, saya memperbaiki beberapa bagian dan menambahkan beberapa shape baru. Jika sudah, seleksi semua objek berwarna hitam lalu klik Unite pada pathfinder palette. Hasil Akhir Berikut adalah hasil akhir dari tutorial Illustrator kali ini, mudah-mudahan ada manfaatnya. Buat yang jago gambar pasti bisa membuat custom lettering yang lebih menarik dari ini. Buat yang belum jago (seperti saya), semakin sering berlatih semakin baik. Semoga bermanfaat! :)
|
| You are subscribed to email updates from desainstudio | tutorial Photoshop dan Illustrator, desain grafis dan seni visual To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |