Adobe InDesign adalah salah satu aplikasi dari keluarga
Adobe yang mungkin sangat jarang kita gunakan, padahal fitur-fitur dalam InDesign cukup powerfull jika kita gunakan bersama dengan program grafis lainnya. Umumnya InDesign digunakan untuk melayout teks, majalah, koran, buku, poster dan segala bentuk keperluan cetak yang menggunakan lebih banyak text di dalamnya. Untuk kerperluan itulah maka fitur pengaturan/layout lebih di utamakan daripada fitur grafis lainnya.
Di jagat
desain grafis, tutorial InDesign masih sangat jarang di jumpai. Mungkin karena penggunanya masih sedikit (dibandingkan
Illustrator,
Photoshop, etc). Disamping itu fitur-fitur yang memang sangat berbeda dari saudaranya Illustrator, photoshop, dll membuatnya terkesan rumit. Rumit bukan berarti tidak bisa di pelajari bukan?
Pada edisi kali ini
Desain Studio ingin berbagi sedikit pengetahuan tentang InDesign, karena banyaknya fitur yang saling berhubungan untuk keperluan layout.. mungkin desainstudio akan menyicil tahapan tutorial tentang InDesign. Kita mulai dari yang paling awal dan yang paling sederhana, yaitu membuat layout sederhana menggunakan
Adobe InDesign.
Step 1 Buka
New Document (
ctrl+N) di menu File. Pada jendela "
New Document" kamu bisa mengatur ukuran kertas/ bidang kerja yang kamu perlukan. Secara
default, InDesign menampilkan ukuran dalam satuan "picas (p0)", untuk mengubah ke dalam ukuran lain cukup ketikkan ukuran tersebut lengkap dengan jenis ukurannya (mis : 32 cm), In Design akan otomatis mengubahnya ke dalam satuan p0 kembali (tenang, kamu bisa ubah semua settingan ukuran ini ke dalam cm nanti).
Step 2 Untuk mengubah semua
settingan jenis ukuran, cukup klik kanan di ruler atas dan samping kanan halaman kerja, lalu pilih settingan ukuran yang kamu perlukan. Maka semua pengaturan ukuran di InDesign akan berubah sesuai dengan jenis ukuran yang kamu pilih.
Step 3 Sebelum memasukkan tulisan, ada baiknya terlebih dahulu kita atur dulu layout dasar seperti pengaturan
Nomor Halaman dan
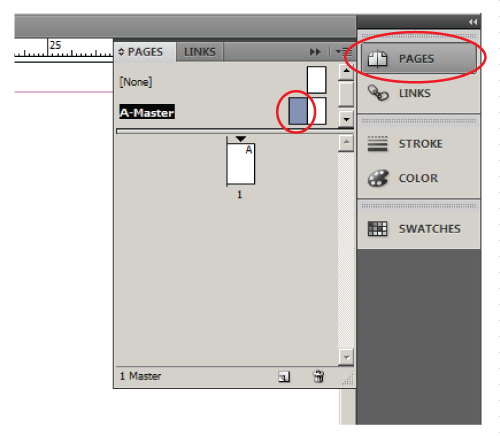
Peletakan Header / Footernya. Klik menu
Pages, lalu
double klik di menu
Master. Master Page adalah lembar
default untuk seluruh dokumen yang kamu buat, mudahnya, apapun yang kamu ketikkan/ input (baik tulisan, gambar maupun settingan margin) akan tampil di setiap halaman kerja.
Untuk mengatur margin (pastikan masih di dalam laman Master Page) input ukuran margin yang kamu inginkan. Non Aktifkan (klik) ikon link untuk input ukuran yang berbeda.
NB : bagi kamu yang terbiasa menggunakan MS Word, mungkin penyebutan settingan marginya agak berbeda walau prinsipnya sama. Kalau di MS Word Left dan Right maka di InDesign penyebutannya Inside dan Outside. Pada menu Columns, Number untuk menentukan jumlah baris tulisan yang ingin kamu buat dan Guttter adalah jarak antara baris terebut. Silahkan berimprovisasi saja pada bagian ini sesuai degan kebutuhan. Pada tutorial ini, desainstudio menggunakan 2 columns dengan jarak 1 cm. Step 4 Untuk membuat Header/Footer cukup tuliskan saja text dengan cara klik
Text (T) lalu drag untuk membuat area text nya (di InDesign, kamu harus membuat area text terlebih dahulu dengan cara mendragnya). Jika Header/Footer kamu berupa gambar, kamu dapat memasukkannya dengan cara mengcopy gambar tersebut dari Adobe Illustrator, dsb. atau
Ctrl+D untuk mengambil gambar dari file di komputer.
Step 5 Untuk
Input Page Number, masukkan
text (T) dengan cara men-
drag-nya, ketikan 1 huruf (huruf apapun) select huruf tersebut, klik kanan maka akan muncul menu baru, pilih
Insert Special Character/Markers/Current Page Number. Maka apapun huruf yang kamu ketikkan tadi akan berubah menjadi huruf "A". Hal ini disesuaikan dengan judul Master Page (A-Master). Copy Page Number yang telah di set tadi ke halaman sebelahnya (di dalam Master Page terdapat dua halaman Master).
Step 6 Jika samua layout Master sudah di set, berikutnya
double klik di lembar 1 (lembar kerja). Di lembar inilah kita akan melakukan input text dan gambar yang kita perlukan untuk dokumen kita.
Step 7 Klik
Text (T) lalu
drag untuk membuat area teks yang diperlukan, ketik teks kamu (dalam contoh ini Saya menyesuaikan area text dengan layout yang sudah di buat sebelumnya)
Step 8 Untuk mengatur
paragraph, buka
Window/Type & Tables/Paragraph (Alt+Ctrl+T) dan atur
paragraph yang kamu inginkan.
NB : aktifkan "Hyphenate" untuk memunculkan tanda sambung di paragraph yang terputus, atau matikan untuk menghapusnya. Step 9 Jika tulisan kamu terpotong di ujung column, tanda
Overset Text akan muncul. Klik tanda tersebut hingga muncul preview teks kecil di cursor kamu. Arahkan kursor tersebut ke column sebelahnya dan klik, otomatis tulisan yang terpotong akan dilanjutkan.
Step 10 Jika ingin menambah page, klik di menu
Create new page. Lanjutkan tulisan kamu di page lanjutan ini.
Hey! coba perhatikan, Page Number yang kamu set di Master Page tadi kini muncul secata
continue. begitu juga Header/Footer yang telah dibuat.
Step 11 Sebelum file di simpan, perhatikan tanda
Preflight Panel di sudut kiri bawah bar Jendela InDesign. Tanda ini akan berwarna merah jika masih ada
error di dalam dokumen yang kita buat.
Error disebabkan masih adanya link file yang missing di dalam file yang kita input atau adanya area text yang terpotong (
overset text).
Step 12 Jika sudah selesai, kamu bisa menyimpan file dokumen kamu dalam format InDesign (.indd) untuk melanjutkan di kemudian hari, atau dalam format .Pdf jika sudah rampung semuanya.
Penyimpanan dalam format .PDF : File/Adobe PDF presets/High Quality Print.
Pilih destinasi penyimpanan file, klik OK. Akan muncul jendela Export Adobe PDF, klik Export dan tunggu hingga selesai.
NB : Untuk penyimpanan dalam format lain, klik File/Export (Ctrl+E) lalu pilih format yang kamu butuhkan. Tentang Penulis
 Angga — Desainer grafis dan seorang antropolog. Menemukan semangat baru ketika melihat desain grafis dari sisi seorang Antropolog. Mencoba menggabungkan seni grafis ke dalam etnografi, dan mengaplikasikannya dalam dunia nyata. Angga — Desainer grafis dan seorang antropolog. Menemukan semangat baru ketika melihat desain grafis dari sisi seorang Antropolog. Mencoba menggabungkan seni grafis ke dalam etnografi, dan mengaplikasikannya dalam dunia nyata.
email : angga.rizal[at]gmail.com | twitter : @anggaishere | all post by Angga |